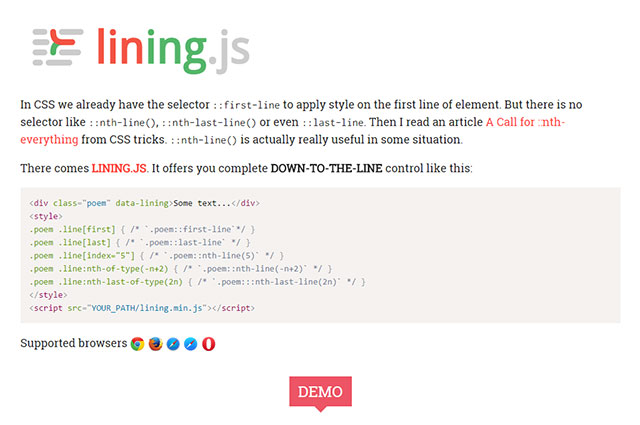
Многочисленные доступные селекторы CSS позволяют нам легко получить доступ практически к каждому элементу HTML на любой странице. Псевдоэлемент ::first-line даже позволяет нам применять свойства CSS к первой строке текста в документе, независимо от того, переносится ли строка автоматически или вручную. К сожалению, помимо ::first-line нет селекторов для управления второй, третьей, последней или любой другой строкой. Библиотека JavaScript Lining.js здесь, чтобы прокачать ваши возможности.

Содержание
.line[last] Вместо ::last-line
Похожи на селекторы ::last-child и ::nth-child() которые позволяют вам коснуться последнего или любого случайного дочернего элемента, Lining.js добавляет поведение для строк текста. Вместо использования (несуществующих) селекторов ::last-line и ::nth-line(n)в библиотеке представлены классы .line[last] и .line[index="n"].

После встраивания библиотеки в ваш документ начните с назначения атрибута данных data-lining для каждого текстового элемента, с которым вы хотите манипулировать Lining.js. Атрибут не ожидает никакого значения.
Lorem ipsum …
Затем используйте эти классы для индивидуальной разметки строк в тексте с помощью CSS.
p .line[last] {
color: red;
}
p .line[index="2"] {
font-weight: bold;
}

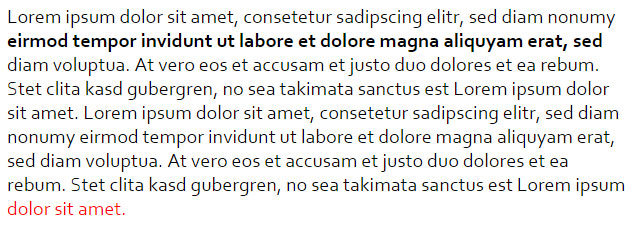
.line[last] и .line[index="2"] активен в тексте
В нашем примере мы окрашиваем последнюю строку
element red, while we add a bold font-weight to the second line. Although we have the regular pseudo element ::first-line в синтаксисе есть еще один Lining.js и это называется .line[first]. Это полностью зависит от вас, какой вариант вы решите использовать.
Псевдоэлементы ::nth-of-type() и ::nth-last-of-type() также см. их эквиваленты в .line:nth-of-type() и .line:nth-last-of-type().
p .line:nth-of-type(2n) {
color: green;
}

Чередование строк с .line:nth-of-type(2n)
В этом примере мы чередуем строки с .line:nth-of-type(2n) и покрасьте каждую вторую строку в зеленый цвет. Селектор .line:nth-last-of-type(2n) также позволит вам получить доступ к каждой второй строке, но подсчет начнется с конца текста, а не с начала.
Нельзя не упомянуть, что простой селектор .line позволяет прикреплять свойства CSS к каждой строке текста. Это предпочтительный инструмент, если вы хотите, например, нарисовать линию под каждой текстовой строкой.
p .line {
border-bottom: 1px solid blue;
}

Линии под каждым — ну — линия с — ну — .line
Эта разметка приводит к тому, что под каждой строкой текста рисуются синие линии. Без Lining.js мы были бы ограничены проведением линии под
element as a whole which would lead to one single line being drawn benath the paragraph.
Defining Default Behavior
As not every browser supports Lining.js может быть хорошей идеей определить различные варианты оформления текста по умолчанию. Таким образом, мы могли бы иметь текст, выглядящий по-разному с поддержкой и без нее. Lining.js.
p {
font-style: italic;
}
.nolining p {
font-style: normal;
}
Пример кода размечает все
elements in italic. The class nolining заботы о применении другого вида должны Lining.js не поддерживаться.
Lining.js и адаптивный макет
Lining.js творит чудеса при загрузке страницы и добавляет свои элементы в текст. Это означает, что при изменении размера окна браузера линии не будут переопределяться, а останутся в своем первоначальном виде. Если вы хотите, чтобы строки пересчитывались и располагались при каждом изменении размера окна, вы также можете добавить дополнительный атрибут данных data-auto-resize.
Lorem ipsum …
После Lining.js позаботится о правильном пересчете псевдоэлементов, например .line[index="3"].
Limit Lining.js к определенным линиям
Технически Lining.js добавляет элемент Lining.js в эти разделы и немного ускорить процесс. Атрибуты данных data-from и data-to используются для определения этого раздела.
Lorem ipsum …
В примере библиотека ограничена пятой и всеми последующими строками. Селекторы теперь можно применять только к этому разделу. Остальное обрабатываться не будет.
Анимированные эффекты для появления и исчезновения линий
Использование дополнительной библиотеки по имени lining.effects.js мы можем применить несколько анимационных эффектов к нашим текстовым строкам. Эти эффекты управляются с помощью атрибута данных data-effect.
Lorem ipsum …

Эффект rolling
В этом примере мы идем на эффект rolling. Отдельные строки текста прокручиваются с экрана, начиная с первой строки. Всего вы можете выбрать один из семи эффектов фейдера. У нас есть простые, такие как постепенное появление или слайд-ин, но также и очень сложные, такие как metroRotateInгде линии вращаются в трехмерном пространстве при исчезновении.
Заключение
Lining.js — это очень сложный инструмент, который позволяет индивидуально оформлять текстовые строки внутри элемента абзаца. Анимационные эффекты потрясающие и добавляют к общему впечатлению. Если вы не используете атрибуты данных, вы всегда можете решить придерживаться чистого JavaScript.
Lining.js безупречно работает во всех версиях Chrome, Safari и Opera, в то время как Internet Explorer полностью не поддерживается. Библиотеку можно использовать бесплатно на условиях очень либеральной лицензии MIT. Приступить к работе довольно легко, так как имеется подробная документация и несколько хороших примеров.
(дпе)